콜백 함수, newsList 페이지에 대한 학습 내용
단일 콜백 함수
connection.query('select * from test',
function (err, rows, fields) {
if (err) throw err;
// 쿼리 결과 가져온거
for (var i = 0; i < rows.length; i++) {
var data = rows[i];
console.log(data.no, data.name);
}
res.send(rows);
}
);
이중 콜백 함수
connection.query(`update test set name='${data1}' where (no) = '${data2}'`,
// update test.test set name='ddd' where (no) >= 1020;
function (err, rows, fields) {
if (err) throw err;
// 쿼리 결과 가져온거
connection.query(`select * from test where (no) = '${data2}'`,
function (err, rows, fields) {
if (err) throw err;
// 쿼리 결과 가져온거
for (var i = 0; i < rows.length; i++) {
var data = rows[i];
console.log(data.no, data.name);
}
res.send(rows);
}
);
}
);
1. app.js
var express = require('express');
var app = express();
var http = require('http');
var server = http.createServer(app).listen(81);
console.log("server is running...")
var mysql = require('mysql');
// npm install mysql
var connection = mysql.createConnection({
host: 'localhost',
port: 3308,
user:'root',
password: '1234',
database: 'javascript'
});
// 1. 서버 접속시 쿼리 실행해서 DB에서 데이터 읽어오기.
app.get('/selectFromServer', function (req, res) {
// 콜백 함수
connection.query('select * from test',
function (err, rows, fields) {
if (err) throw err;
// 쿼리 결과 가져온거
for (var i = 0; i < rows.length; i++) {
var data = rows[i];
console.log(data.no, data.name);
}
res.send(rows);
}
);
});
// 2. update 하는 라우터를 만들고 번호, 이름을 쿼리스트링으로 받아서 수정.
app.get('/query', function (req, res) {
res.sendfile("dbquery.html");
});
app.get('/updateFromServer', function (req, res) {
console.log(req.query);
var data1 = String(req.query.data1);
var data2 = Number(req.query.data2);
connection.query(`update test set name='${data1}' where (no) = '${data2}'`,
// update test.test set name='ddd' where (no) >= 1020;
function (err, rows, fields) {
if (err) throw err;
// 쿼리 결과 가져온거
connection.query(`select * from test where (no) = '${data2}'`,
function (err, rows, fields) {
if (err) throw err;
// 쿼리 결과 가져온거
for (var i = 0; i < rows.length; i++) {
var data = rows[i];
console.log(data.no, data.name);
}
res.send(rows);
}
);
}
);
});
// 라우터 없이 하는 경우
// app.get('/updateFromServer', function (req, res) {
// connection.query('update test set name="dddd" where (no) >= 1020',
// // update test.test set name='ddd' where (no) >= 1020;
// function (err, rows, fields) {
//
// if (err) throw err;
// // 쿼리 결과 가져온거
//
// // 얘는 update 쿼리 안에 들어가야한다. update 쿼리 뒤에 select 쿼리가 올 경우 누가 먼저 response가 오고 실행될지 모른다. (콜백함수라서)
// connection.query('select * from test',
// function (err, rows, fields) {
//
// if (err) throw err;
// // 쿼리 결과 가져온거
// for (var i = 0; i < rows.length; i++) {
// var data = rows[i];
// console.log(data.no, data.name);
// }
// res.send(rows);
// }
// );
// }
// );
// });
// // 3. news 테이블 생성, no, title, content 컬럼 생성
// // /newsListPage 라우터로 접속 -> newsList.html 파일 응답으로 전송
// // 전송 후 브라우저에서 페이지가 로드되면 ajax로 뉴스테이블의 모든 데이터를 읽어와서 제목, 내용만 화면에 출력.
// // Main
// app.get('/newsListPage', function (req, res) {
// res.sendfile("newsList.html");
// });
// // C insert
// app.get('/insertNewsFromServer', function (req, res) {
// console.log(req.query);
// var q_no = Number(req.query.q_no);
// var q_title = String(req.query.q_title);
// var q_content = String(req.query.q_content);
//
// connection.query(`insert into news (no, title, content) values('${q_no}', '${q_title}','${q_content}')`,
// function (err, rows, fields) {
// if (err) throw err;
// // 쿼리 결과 가져온거
// connection.query(`select * from news`,
// function (err, rows, fields) {
//
// if (err) throw err;
// // 쿼리 결과 가져온거
// for (var i = 0; i < rows.length; i++) {
// var data = rows[i];
// console.log(data.no, data.title, data.content);
// }
// res.send(rows);
// }
// );
// }
// );
// });
// // R select
// app.get('/selectNewsFromServer', function (req, res) {
// console.log(req.query);
// var q_no = Number(req.query.q_no);
// var q_title = String(req.query.q_title);
// var q_content = String(req.query.q_content);
//
// connection.query('select * from news',
// // connection.query(`select * from news where no='${q_no}'`,
// function (err, rows, fields) {
// if (err) throw err;
// // 쿼리 결과 가져온거
// for (var i = 0; i < rows.length; i++) {
// var data = rows[i];
// console.log(data.no, data.title, data.content);
// }
// res.send(rows);
// }
// );
// });
// // U update
// app.get('/updateNewsFromServer', function (req, res) {
// console.log(req.query);
// var q_no = Number(req.query.q_no);
// var q_title = String(req.query.q_title);
// var q_content = String(req.query.q_content);
//
// connection.query(`update news set title='${q_title}', content='${q_content}' where no='${q_no}'`,
// function (err, rows, fields) {
// if (err) throw err;
// // 쿼리 결과 가져온거
// connection.query(`select * from news`,
// function (err, rows, fields) {
//
// if (err) throw err;
// // 쿼리 결과 가져온거
// for (var i = 0; i < rows.length; i++) {
// var data = rows[i];
// console.log(data.no, data.title, data.content);
// }
// res.send(rows);
// }
// );
// }
// );
// });
// // D delete
// app.get('/deleteNewsFromServer', function (req, res) {
// console.log(req.query);
// var q_no = Number(req.query.q_no);
// var q_title = String(req.query.q_title);
// var q_content = String(req.query.q_content);
//
// connection.query(`delete from news where no='${q_no}'`,
// function (err, rows, fields) {
// if (err) throw err;
// // 쿼리 결과 가져온거
// connection.query(`select * from news`,
// function (err, rows, fields) {
//
// if (err) throw err;
// // 쿼리 결과 가져온거
// for (var i = 0; i < rows.length; i++) {
// var data = rows[i];
// console.log(data.no, data.title, data.content);
// }
// res.send(rows);
// }
// );
// }
// );
// });
// 4. 위에 3번을 POST 방식으로
var bodyParser = require("body-parser");
app.use(bodyParser.urlencoded({limit: '50mb', extended: false}));
app.use(bodyParser.json({limit: '50mb'}));
// Main
app.get('/newsListPost', function (req, res) {
res.sendfile("newsListPost.html");
});
// C insert
app.post('/insertNewsFromServer', function (req, res) {
console.log(req.body);
var q_no = Number(req.body.q_no);
var q_title = String(req.body.q_title);
var q_content = String(req.body.q_content);
connection.query(`insert into news (no, title, content) values('${q_no}', '${q_title}','${q_content}')`,
function (err, rows, fields) {
if (err) throw err;
connection.query(`select * from news`,
function (err, rows, fields) {
if (err) throw err;
for (var i = 0; i < rows.length; i++) {
var data = rows[i];
console.log(data.no, data.title, data.content);
}
res.send(rows);
}
);
}
);
});
// R select
app.post('/selectNewsFromServer', function (req, res) {
console.log(req.body);
var q_no = Number(req.body.q_no);
var q_title = String(req.body.q_title);
var q_content = String(req.body.q_content);
connection.query('select * from news',
function (err, rows, fields) {
if (err) throw err;
for (var i = 0; i < rows.length; i++) {
var data = rows[i];
console.log(data.no, data.title, data.content);
}
res.send(rows);
}
);
});
// U update
app.post('/updateNewsFromServer', function (req, res) {
console.log(req.body);
var q_no = Number(req.body.q_no);
var q_title = String(req.body.q_title);
var q_content = String(req.body.q_content);
connection.query(`update news set title='${q_title}', content='${q_content}' where no='${q_no}'`,
function (err, rows, fields) {
if (err) throw err;
connection.query(`select * from news`,
function (err, rows, fields) {
if (err) throw err;
// 쿼리 결과 가져온거
for (var i = 0; i < rows.length; i++) {
var data = rows[i];
console.log(data.no, data.title, data.content);
}
res.send(rows);
}
);
}
);
});
// D delete
app.post('/deleteNewsFromServer', function (req, res) {
console.log(req.body);
var q_no = Number(req.body.q_no);
var q_title = String(req.body.q_title);
var q_content = String(req.body.q_content);
connection.query(`delete from news where no='${q_no}'`,
function (err, rows, fields) {
if (err) throw err;
connection.query(`select * from news`,
function (err, rows, fields) {
if (err) throw err;
// 쿼리 결과 가져온거
for (var i = 0; i < rows.length; i++) {
var data = rows[i];
console.log(data.no, data.title, data.content);
}
res.send(rows);
}
);
}
);
});
2. dbquery.html (http://localhost:81/query)
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<input type="text" placeholder="name을 입력" id="data1">
<input type="text" placeholder="where 조건" id="data2">
<br><br>
<input type="button" value="셀렉트" id="selectBnt"></button>
<input type="button" value="업데이트" id="updateBnt"></button>
<input type="button" value="지우개" id="clearBnt"></button>
<br><br>
<span id="result"></span>
</body>
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script>
$('#selectBnt').click(function() {
$.ajax({
url : 'http://localhost:81/selectFromServer',
data : {
},
success : function(response) {
console.log(response);
for (var i = 0; i < response.length; i++) {
$('#result').append("no : " + response[i].no);
$('#result').append(", name : " + response[i].name + "<br>");
};
}
});
});
$('#updateBnt').click(function() {
$.ajax({
url : 'http://localhost:81/updateFromServer',
data : {
data1 : $('#data1').val(),
data2 : $('#data2').val()
},
success : function(response) {
console.log(response);
for (var i = 0; i < response.length; i++) {
$('#result').append("no : " + response[i].no);
$('#result').append(", name : " + response[i].name + "<br>");
};
}
});
});
$('#clearBnt').click(function() {
$('#result').html("");
});
</script>
</html>
3.1 newList.html (http://localhost:81/newListPage) GET방식... 아래와 동일...
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<input type="text" placeholder="no" id="no">
<input type="text" placeholder="title" id="title">
<input type="text" placeholder="content" id="content">
<br><br>
<input type="button" value="C(insert)" id="insertBnt"></button>
<input type="button" value="R(select)" id="selectBnt"></button>
<input type="button" value="U(update)" id="updateBnt"></button>
<input type="button" value="D(delete)" id="deleteBnt"></button>
<input type="button" value="화면지우개" id="clearBnt"></button>
<br><br>
<span id="result"></span>
</body>
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script>
$('#insertBnt').click(function() {
$.ajax({
url : 'http://localhost:81/insertNewsFromServer',
data : {
q_no : $('#no').val(),
q_title : $('#title').val(),
q_content : $('#content').val()
},
success : function(response) {
console.log(response);
$('#result').html(" ");
for (var i = 0; i < response.length; i++) {
$('#result').append("번호 : " + response[i].no + "<br>");
$('#result').append("제목 : " + response[i].title + "<br>");
$('#result').append("내용 : " + response[i].content + "<br><br>");
};
}
});
});
$('#selectBnt').click(function() {
$.ajax({
url : 'http://localhost:81/selectNewsFromServer',
data : {
q_no : $('#no').val(),
q_title : $('#title').val(),
q_content : $('#content').val()
},
success : function(response) {
console.log(response);
$('#result').html(" ");
for (var i = 0; i < response.length; i++) {
$('#result').append("번호 : " + response[i].no + "<br>");
$('#result').append("제목 : " + response[i].title + "<br>");
$('#result').append("내용 : " + response[i].content + "<br><br>");
};
}
});
});
$('#updateBnt').click(function() {
$.ajax({
url : 'http://localhost:81/updateNewsFromServer',
data : {
q_no : $('#no').val(),
q_title : $('#title').val(),
q_content : $('#content').val()
},
success : function(response) {
console.log(response);
$('#result').html(" ");
for (var i = 0; i < response.length; i++) {
$('#result').append("번호 : " + response[i].no + "<br>");
$('#result').append("제목 : " + response[i].title + "<br>");
$('#result').append("내용 : " + response[i].content + "<br><br>");
};
}
});
});
$('#deleteBnt').click(function() {
$.ajax({
url : 'http://localhost:81/deleteNewsFromServer',
data : {
q_no : $('#no').val(),
q_title : $('#title').val(),
q_content : $('#content').val()
},
success : function(response) {
console.log(response);
$('#result').html(" ");
for (var i = 0; i < response.length; i++) {
$('#result').append("번호 : " + response[i].no + "<br>");
$('#result').append("제목 : " + response[i].title + "<br>");
$('#result').append("내용 : " + response[i].content + "<br><br>");
};
}
});
});
$('#clearBnt').click(function() {
$('#result').html(" ");
});
</script>
</html>
3.2 newsListPost.html (http://localhost:81/newsListPost)
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<input type="text" placeholder="no" id="no">
<input type="text" placeholder="title" id="title">
<input type="text" placeholder="content" id="content">
<br><br>
<input type="button" value="C(insert)" id="insertBnt"></button>
<input type="button" value="R(select)" id="selectBnt"></button>
<input type="button" value="U(update)" id="updateBnt"></button>
<input type="button" value="D(delete)" id="deleteBnt"></button>
<input type="button" value="화면지우개" id="clearBnt"></button>
<br><br>
<span id="result"></span>
</body>
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script>
$('#insertBnt').click(function() {
$.ajax({
url : 'http://localhost:81/insertNewsFromServer',
type : 'POST',
data : {
q_no : $('#no').val(),
q_title : $('#title').val(),
q_content : $('#content').val()
},
success : function(response) {
console.log(response);
$('#result').html(" ");
for (var i = 0; i < response.length; i++) {
$('#result').append("번호 : " + response[i].no + "<br>");
$('#result').append("제목 : " + response[i].title + "<br>");
$('#result').append("내용 : " + response[i].content + "<br><br>");
};
}
});
});
$('#selectBnt').click(function() {
$.ajax({
url : 'http://localhost:81/selectNewsFromServer',
type : 'POST',
data : {
// q_no : $('#no').val(),
// q_title : $('#title').val(),
// q_content : $('#content').val()
},
success : function(response) {
console.log(response);
$('#result').html(" ");
for (var i = 0; i < response.length; i++) {
$('#result').append("번호 : " + response[i].no + "<br>");
$('#result').append("제목 : " + response[i].title + "<br>");
$('#result').append("내용 : " + response[i].content + "<br><br>");
};
}
});
});
$('#updateBnt').click(function() {
$.ajax({
url : 'http://localhost:81/updateNewsFromServer',
type : 'POST',
data : {
q_no : $('#no').val(),
q_title : $('#title').val(),
q_content : $('#content').val()
},
success : function(response) {
console.log(response);
$('#result').html(" ");
for (var i = 0; i < response.length; i++) {
$('#result').append("번호 : " + response[i].no + "<br>");
$('#result').append("제목 : " + response[i].title + "<br>");
$('#result').append("내용 : " + response[i].content + "<br><br>");
};
}
});
});
$('#deleteBnt').click(function() {
$.ajax({
url : 'http://localhost:81/deleteNewsFromServer',
type : 'POST',
data : {
q_no : $('#no').val(),
q_title : $('#title').val(),
q_content : $('#content').val()
},
success : function(response) {
console.log(response);
$('#result').html(" ");
for (var i = 0; i < response.length; i++) {
$('#result').append("번호 : " + response[i].no + "<br>");
$('#result').append("제목 : " + response[i].title + "<br>");
$('#result').append("내용 : " + response[i].content + "<br><br>");
};
}
});
});
$('#clearBnt').click(function() {
$('#result').html(" ");
});
</script>
</html>

C : title, content만 입력하면 된다.
R : select * from table 이라서 '화면지우개'로 지운 뒤 혹은 페이지 로딩 후 전체 데이터를 불러올 때 사용한다.(C, U, D에는 이벤트 후 자동으로 R을 실행하게 되어있음)
U : no, title, content를 입력한다. no를 기준으로 title, content를 업데이트한다.
D : no만 입력하면 된다.
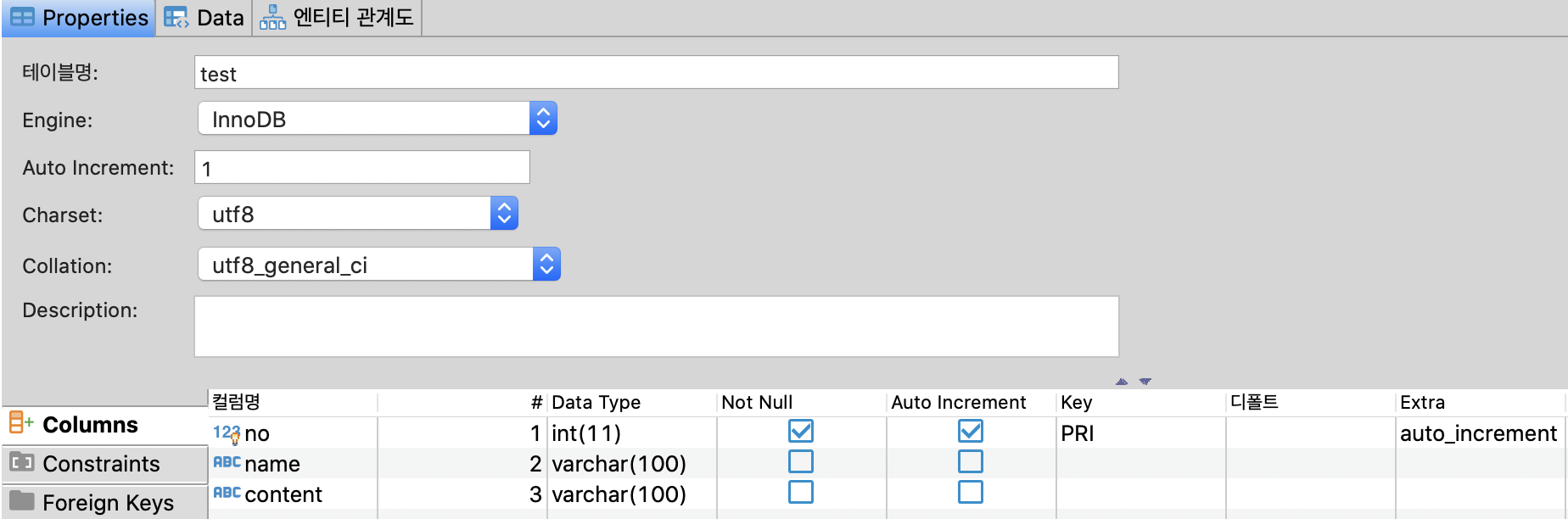
DB
Database : MySQL / Database Name : javascript / Table Name : test
CREATE TABLE javascript.test (
`no` INT auto_increment NOT NULL,
name varchar(100) NULL,
content varchar(100) NULL,
CONSTRAINT test_PK PRIMARY KEY (`no`)
)
ENGINE=InnoDB
DEFAULT CHARSET=utf8
COLLATE=utf8_general_ci;

'개발자 > Javascript' 카테고리의 다른 글
| Javascript (자바스크립트) Query Table Join (aircraft 06.11) (0) | 2020.07.01 |
|---|---|
| ★ Javascript (자바스크립트) Request Type 분리 get, post, put, delete (newsList 06.04) (0) | 2020.06.25 |
| Javascript (자바스크립트) 구글차트 (0) | 2020.06.18 |
| 아톰 세팅 하이라이트 & 미니맵 설치하기 & 단축키 (0) | 2020.06.18 |
| 자바스크립트 airport (0) | 2020.06.18 |
