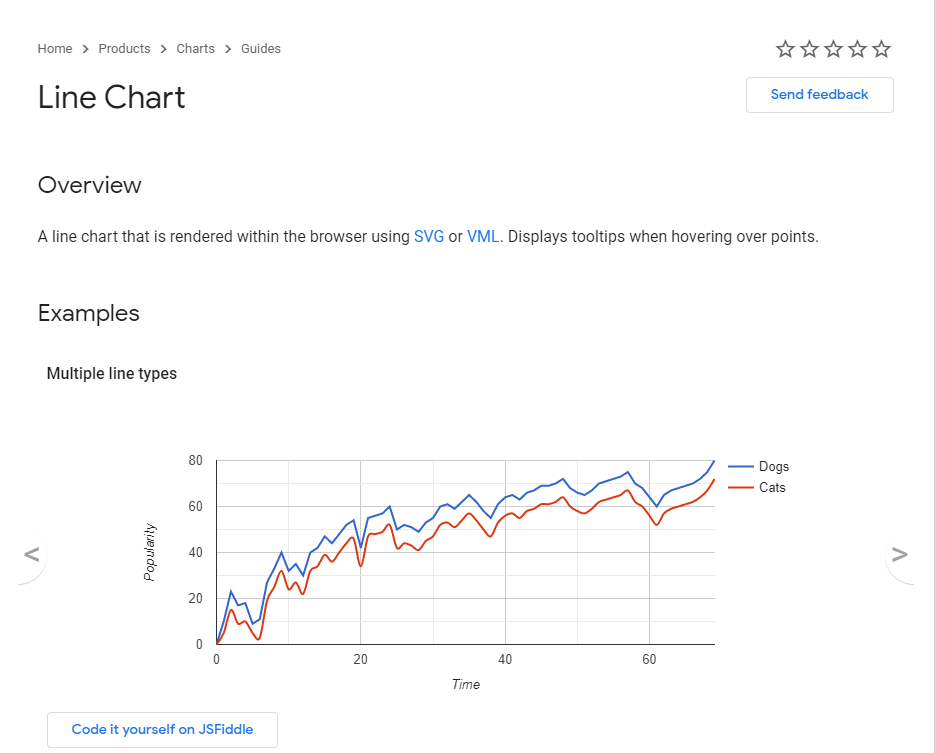
Google Charts -> Line Charts -> 'Multiple line types' -> 'Code it yourself on JSFiddle'


HTML 을 복사해 아톰에 가서 <body> </body> 안에 붙여넣기 한다. (원본 소스)
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<div id="chart_div"></div>
JavaScript 를 복사해 아톰에 가서 <script> </script> 안에 붙여넣기 한다. (원본 소스)
google.charts.load('current', {packages: ['corechart', 'line']});
google.charts.setOnLoadCallback(drawCurveTypes);
function drawCurveTypes() {
var data = new google.visualization.DataTable();
data.addColumn('number', 'X');
data.addColumn('number', 'Dogs');
data.addColumn('number', 'Cats');
data.addRows([
[0, 0, 0], [1, 10, 5], [2, 23, 15], [3, 17, 9], [4, 18, 10], [5, 9, 5],
[6, 11, 3], [7, 27, 19], [8, 33, 25], [9, 40, 32], [10, 32, 24], [11, 35, 27],
[12, 30, 22], [13, 40, 32], [14, 42, 34], [15, 47, 39], [16, 44, 36], [17, 48, 40],
[18, 52, 44], [19, 54, 46], [20, 42, 34], [21, 55, 47], [22, 56, 48], [23, 57, 49],
[24, 60, 52], [25, 50, 42], [26, 52, 44], [27, 51, 43], [28, 49, 41], [29, 53, 45],
[30, 55, 47], [31, 60, 52], [32, 61, 53], [33, 59, 51], [34, 62, 54], [35, 65, 57],
[36, 62, 54], [37, 58, 50], [38, 55, 47], [39, 61, 53], [40, 64, 56], [41, 65, 57],
[42, 63, 55], [43, 66, 58], [44, 67, 59], [45, 69, 61], [46, 69, 61], [47, 70, 62],
[48, 72, 64], [49, 68, 60], [50, 66, 58], [51, 65, 57], [52, 67, 59], [53, 70, 62],
[54, 71, 63], [55, 72, 64], [56, 73, 65], [57, 75, 67], [58, 70, 62], [59, 68, 60],
[60, 64, 56], [61, 60, 52], [62, 65, 57], [63, 67, 59], [64, 68, 60], [65, 69, 61],
[66, 70, 62], [67, 72, 64], [68, 75, 67], [69, 80, 72]
]);
var options = {
hAxis: {
title: 'Time'
},
vAxis: {
title: 'Popularity'
},
series: {
1: {curveType: 'function'}
}
};
var chart = new google.visualization.LineChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
수정해보자!
1. x축을 1~100까지하고
2. dogs, cats, cows의 값을 0 ~ 10 사이의 랜덤한 숫자로
3. 1초에 한 번씩 새로운 그래프를 그리세요.
1. 값을 만드는 함수와 그래프를 그리는 함수를 따로 분리한 것
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<div id="chart_div"></div>
</body>
<script>
// 방법 1. 내가 한 것... 값을 만드는 함수와 그래프를 그리는 함수를 따로 분리
var graphValue;
function randomData() {
graphValue = [];
for (var i=1; i<=100; i++) {
var ranDogsInt = parseInt(1 + Math.random() * 10);
var ranCatsInt = parseInt(1 + Math.random() * 10);
var ranCowsInt = parseInt(1 + Math.random() * 10);
graphValue.push([i, ranDogsInt, ranCatsInt, ranCowsInt]);
}
return graphValue;
}
// 방법 1. 내가 한 것... 값을 만드는 함수와 그래프를 그리는 함수를 따로 분리
setInterval(function () {
graphValue = randomData();
drawCurveTypes();
}, 1000);
google.charts.load('current', {packages: ['corechart', 'line']});
// 방법 1. 내가 한 것...
google.charts.setOnLoadCallback(drawCurveTypes);
function drawCurveTypes() {
var data = new google.visualization.DataTable();
data.addColumn('number', 'X');
data.addColumn('number', 'Dogs');
data.addColumn('number', 'Cats');
data.addColumn('number', 'Cows');
// 방법 1.
data.addRows(graphValue);
var options = {
hAxis: {
title: 'Time'
},
vAxis: {
title: 'Popularity'
},
series: {
1: {curveType: 'function'}
// 1: {curveType: 'none'}
}
};
var chart = new google.visualization.LineChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
</script>
</html>
2. 함수 안에 전부 다 넣은 것
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<div id="chart_div"></div>
</body>
<script>
// 방법 2. 교수님이 한 것. 값을 만들어 함수로 그리는 것까지 함수 하나에 다 넣음.
var drawingGraphValue = [];
function drawChart() {
setInterval(function(){
for(var i=1; i<=100; i++) {
// array는 0부터 시작해야하므로 i-1을 해줬다.
drawingGraphValue[i-1] = [i,
1 + Math.floor(Math.random() * 10),
1 + Math.floor(Math.random() * 10),
1 + Math.floor(Math.random() * 10)];
}
drawCurveTypes(drawingGraphValue);
}, 1000);
}
google.charts.load('current', {packages: ['corechart', 'line']});
// 방법 2. 교수님이 한 것.
google.charts.setOnLoadCallback(drawChart);
function drawCurveTypes() {
var data = new google.visualization.DataTable();
data.addColumn('number', 'X');
data.addColumn('number', 'Dogs');
data.addColumn('number', 'Cats');
data.addColumn('number', 'Cows');
// 방법 2.
data.addRows(drawingGraphValue);
var options = {
hAxis: {
title: 'Time'
},
vAxis: {
title: 'Popularity'
},
series: {
1: {curveType: 'function'}
// 1: {curveType: 'none'}
}
};
var chart = new google.visualization.LineChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
</script>
</html>
'개발자 > Javascript' 카테고리의 다른 글
| ★ Javascript (자바스크립트) Request Type 분리 get, post, put, delete (newsList 06.04) (0) | 2020.06.25 |
|---|---|
| Javascript (자바스크립트) 콜백 함수 (newsList 05.28) (0) | 2020.06.25 |
| 아톰 세팅 하이라이트 & 미니맵 설치하기 & 단축키 (0) | 2020.06.18 |
| 자바스크립트 airport (0) | 2020.06.18 |
| Javascript (자바스크립트) ajax 계산기, 자동차 구입, 3개의 수 중 가장 큰 수 구하기 (0) | 2020.06.18 |