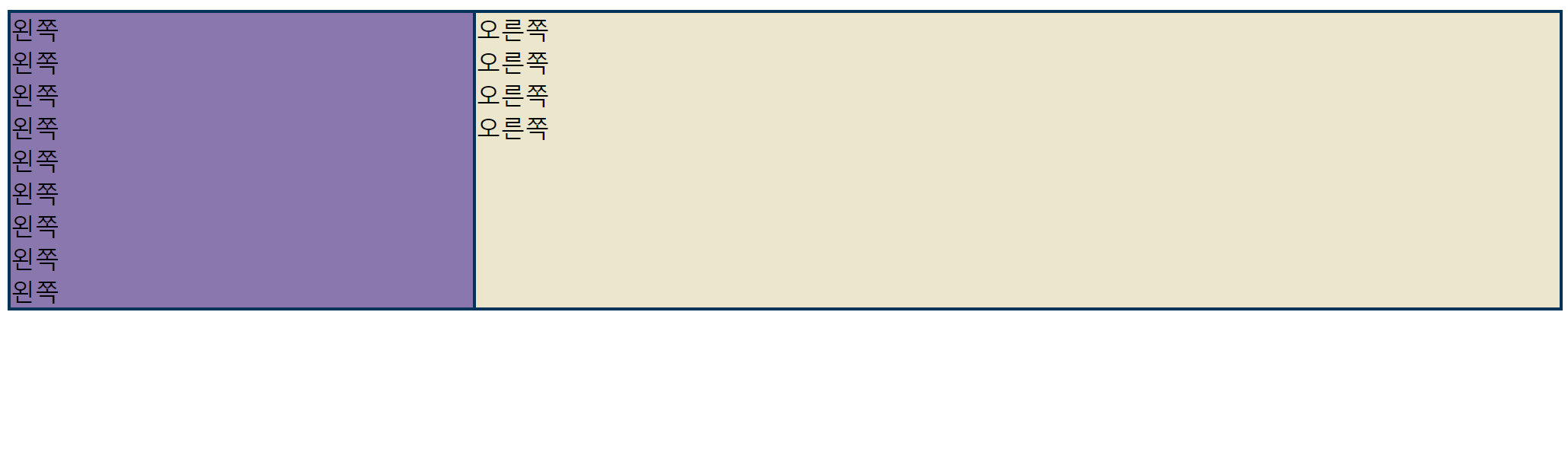
고정 높이
<!DOCTYPE html>
<html lang="ko" dir="ltr">
<head>
<meta charset="utf-8">
<title>HTML CSS Left Right Split</title>
<style>
div {
width: 100%;
height: 500px;
border: 1px solid #003458;
}
div.left {
width: 30%;
float: left;
box-sizing: border-box;
background: #8977ad;
}
div.right {
width: 70%;
float: right;
box-sizing: border-box;
background: #ece6cc;
}
</style>
</head>
<body>
<div>
<div class="left">
왼쪽
</div>
<div class="right">
오른쪽
</div>
</div>
</body>
</html>
 HTML_CSS_Left_Right_Split.html
0.00MB
HTML_CSS_Left_Right_Split.html
0.00MB
가변 높이
<!DOCTYPE html>
<html lang="ko" dir="ltr">
<head>
<meta charset="utf-8">
<title>HTML CSS Left Right Split</title>
<style>
div.row {
width: 100%;
display: flex;
border: 1px solid #003458;
}
div.left {
width: 30%;
float: left;
box-sizing: border-box;
background: #8977ad;
}
div.right {
width: 70%;
float: right;
box-sizing: border-box;
background: #ece6cc;
}
</style>
</head>
<body>
<div class="row">
<div class="left">
왼쪽
</div>
<div class="right">
오른쪽
</div>
</div>
</body>
</html>
'개발자 > HTML' 카테고리의 다른 글
| HTML 데이터 숨기기 (0) | 2020.11.30 |
|---|---|
| HTML input 태그 button으로 페이지 이동하기 (0) | 2020.11.12 |
| 자바스크립트 HTML 연습 (0) | 2020.07.01 |
| HTML 테이블 생성기 (0) | 2020.06.18 |
| 자바 HTML (0) | 2020.05.29 |