1. ASP에서 <!-- -->란?
주의해야 할 것이 <!-- --> 이것이 HTML에서는 주석으로 인식된다. 하지만 ASP에서는 이것을 인식한다. 즉, ASP.DLL이 읽어들인다.
<HTML>
<HEAD>
<TITLE>사용자로부터 정보 얻기</TITLE>
<script>
$( function() {
$( "#startDatePicker" ).datepicker({ dateFormat: 'yy-mm-dd' });
$( "#endDatePicker" ).datepicker({ dateFormat: 'yy-mm-dd' });
} );
</script>
</HEAD>
<BODY>
<FORM NAME=formMissionary METHOD=POST ACTION=missionary_submit.asp>
담당자 : <INPUT TYPE=TEXT NAME=name SIZE=50><BR>
설명 : <INPUT TYPE=TEXT NAME=description SIZE=20><BR>
운영기간 시작일 : <INPUT TYPE=TEXT NAME=dateStart ID=startDatePicker>
마감일 : <INPUT TYPE=TEXT NAME=dateEnd ID=endDatePicker><BR>
<INPUT TYPE=RADIO NAME=allowCall VALUE="1">예
<INPUT TYPE=RADIO NAME=allowCall VALUE="0">아니오
<INPUT TYPE=SUBMIT VALUE='전송'>
</FORM>
</BODY>
</HTML>이렇게 했을 때 한글이 깨져 나오게 된다. 따라서 한글이 깨지지 않도록 하기 위해서 HTML 태그 최상단에
<%@Language="VBScript" CODEPAGE="65001" %>
<%
Response.CharSet="utf-8"
Session.codepage="65001"
Response.codepage="65001"
Response.ContentType="text/html;charset=utf-8"
%>이것을 바로 추가해주면 된다. 단 이렇게 하려면 많은 코드를 매번 페이지마다 넣어줘야한다.
따라서 이 코드를 하나의 파일에 저장하고 매번 이 파일을 포함하도록 하면 된다.(뭐 정확히는 클래스 상속 이런거랑은 개념이 좀 다른 것 같긴 하지만 뭐... 아무튼 읽어와서 포함시키는거니까...)
다른 파일을 상속(?)하는 방법에는 2가지가 있다.
우선, 해당 웹 애플리케이션의 실제 주소는 'C:/ASP_TEST/'이고, ContextPath는 '/asp_test'다.
이 디렉토리 안에 '_encode.asp'파일을 만들고 안에 위 한글 깨짐 방지 코드를 넣는다.
_encode.asp
<%@Language="VBScript" CODEPAGE="65001" %>
<%
Response.CharSet="utf-8"
Session.codepage="65001"
Response.codepage="65001"
Response.ContentType="text/html;charset=utf-8"
%>
1 ) 웹 서버의 ContextPath를 사용하기 (절대경로라 볼 수 있다.)
<!-- #include virtual="/asp_test/_encode.asp" -->
를 각 asp 파일 HTML 위 최상단에 넣는다.
2 ) 상대경로 사용하기 (현재 asp파일을 기준으로 디렉토리 경로를 따라간다.)
<!-- #include file="./_encode.asp" -->
를 각 asp 파일 HTML 위 최상단에 넣는다.
물론... 상대경로니 이렇게 써도 된다.
<!-- #include file="../asp_test/_encode.asp" -->
<!-- #include file="../ASP_TEST/_encode.asp" -->
윈도우 디렉토리 대소문자는 구분을 안 하네....
<!-- #include file="./_encode.asp" -->
<HTML>
<HEAD>
<TITLE>사용자로부터 정보 얻기</TITLE>
<script>
$( function() {
$( "#startDatePicker" ).datepicker({ dateFormat: 'yy-mm-dd' });
$( "#endDatePicker" ).datepicker({ dateFormat: 'yy-mm-dd' });
} );
</script>
</HEAD>
<BODY>
<FORM NAME=formMissionary METHOD=POST ACTION=missionary_submit.asp>
담당자 : <INPUT TYPE=TEXT NAME=name SIZE=50><BR>
설명 : <INPUT TYPE=TEXT NAME=description SIZE=20><BR>
운영기간 시작일 : <INPUT TYPE=TEXT NAME=dateStart ID=startDatePicker>
마감일 : <INPUT TYPE=TEXT NAME=dateEnd ID=endDatePicker><BR>
<INPUT TYPE=RADIO NAME=allowCall VALUE="1">예
<INPUT TYPE=RADIO NAME=allowCall VALUE="0">아니오
<INPUT TYPE=SUBMIT VALUE='전송'>
</FORM>
</BODY>
</HTML>
2. ASP 주석 쓰기
참고 : HTML 태그에 <!-- -->로 넣으면 주석으로 작동을 하긴 한다. 하지만 이 주석은 클라이언트의 웹 브라우저가 주석을 해석하지 않는 것 뿐, 클라이언트에게 모두 전송된다. 따라서 절대로 중요한 정보나 테스트 내용 등을 넣지 않도록 해야 한다.
위에서 <!-- #include ~~~ -->가 주석으로 작동하지 않은 이유는 ASP 파일은 ASP.DLL이 컴파일 하기 때문이다. 즉, ASP가 #include를 읽어 자신의 문법으로 해석해 우리가 참조시킨 파일을 포함시키는 것으로 작동하기 때문이다.
따라서, ASP를 작성할 때 웹에 포함되어도 상관 없는 단순히 HTML의 구조를 나누고 설명하는 주석이 아닌 서버의 기능적인 주석은 <% %> 안에 ' (콜론)으로 넣도록 한다.
register.asp
<!-- #include file="./_encode.asp" --> // 주석이 아니다. ASP가 읽어들이는 문법.
<HTML>
<div>
<!-- HTML 주석 --> // 클라이언트에게 전송되나 브라우저가 해석하지 않는다.
</div>
<%
' ASP 주석 // 클라이언트에게 전송되지 않는다.
%>
<HEAD>
<TITLE>사용자로부터 정보 얻기</TITLE>
<script>
$( function() {
$( "#startDatePicker" ).datepicker({ dateFormat: 'yy-mm-dd' });
$( "#endDatePicker" ).datepicker({ dateFormat: 'yy-mm-dd' });
} );
</script>
</HEAD>
<BODY>
<FORM NAME=formMissionary METHOD=POST ACTION=missionary_submit.asp>
담당자 : <INPUT TYPE=TEXT NAME=name SIZE=50><BR>
설명 : <INPUT TYPE=TEXT NAME=description SIZE=20><BR>
운영기간 시작일 : <INPUT TYPE=TEXT NAME=dateStart ID=startDatePicker>
마감일 : <INPUT TYPE=TEXT NAME=dateEnd ID=endDatePicker><BR>
<INPUT TYPE=RADIO NAME=allowCall VALUE="1">예
<INPUT TYPE=RADIO NAME=allowCall VALUE="0">아니오
<INPUT TYPE=SUBMIT VALUE='전송'>
</FORM>
</BODY>
</HTML>
클라이언트 '소스 보기'
// 주석이 아니다. ASP가 읽어들이는 문법.
<HTML>
<div>
<!-- HTML 주석 --> // 클라이언트에게 전송되나 브라우저가 해석하지 않는다.
</div>
<HEAD>
<TITLE>사용자로부터 정보 얻기</TITLE>
<script>
$( function() {
$( "#startDatePicker" ).datepicker({ dateFormat: 'yy-mm-dd' });
$( "#endDatePicker" ).datepicker({ dateFormat: 'yy-mm-dd' });
} );
</script>
</HEAD>
<BODY>
<FORM NAME=formMissionary METHOD=POST ACTION=missionary_submit.asp>
담당자 : <INPUT TYPE=TEXT NAME=name SIZE=50><BR>
설명 : <INPUT TYPE=TEXT NAME=description SIZE=20><BR>
운영기간 시작일 : <INPUT TYPE=TEXT NAME=dateStart ID=startDatePicker>
마감일 : <INPUT TYPE=TEXT NAME=dateEnd ID=endDatePicker><BR>
<INPUT TYPE=RADIO NAME=allowCall VALUE="1">예
<INPUT TYPE=RADIO NAME=allowCall VALUE="0">아니오
<INPUT TYPE=SUBMIT VALUE='전송'>
</FORM>
</BODY>
</HTML>
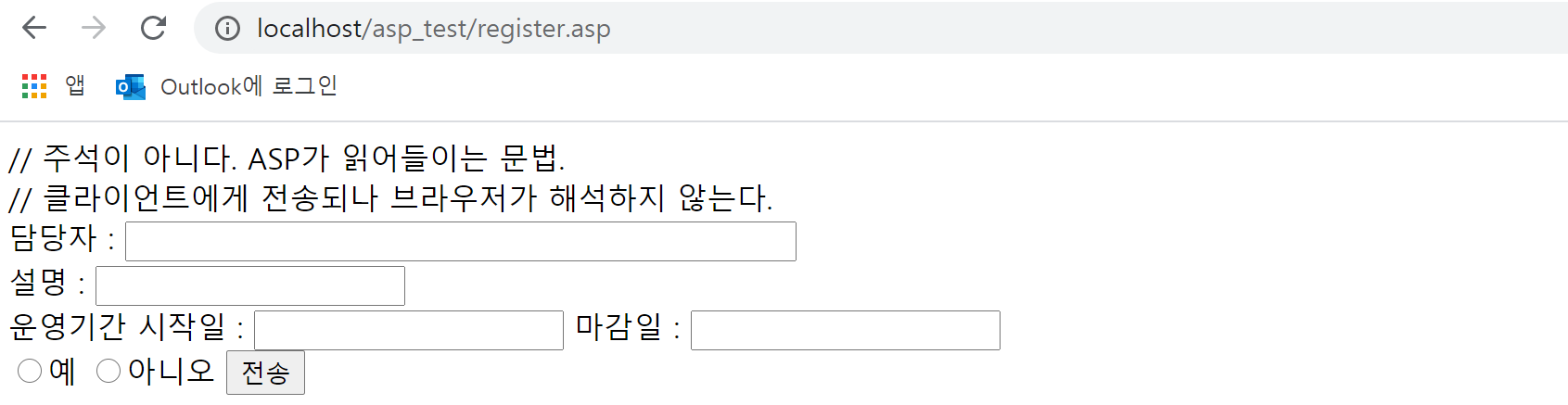
클라이언트 '화면'

'개발자 > .NET' 카테고리의 다른 글
| Classic ASP PreparedStatement 사용법 (0) | 2020.11.06 |
|---|---|
| Classic ASP SQL 설정을 위한 Enum (CommandTypeEnum, ExecuteOptionEnum) (0) | 2020.11.06 |
| Classic ASP TAEYO.NET 학습 입문강좌 ASP 객체 4 - Session 객체, Application 객체 & Global.asa (0) | 2020.11.02 |
| Classic ASP TAEYO.NET 학습 입문강좌 ASP 객체 3 - Server 객체 (0) | 2020.11.02 |
| Classic ASP TAEYO.NET 학습 입문강좌 ASP 객체 2 - Response 객체 (0) | 2020.11.02 |