
<%@Language="VBScript" CODEPAGE="65001" %>
<%
Response.CharSet="utf-8"
Session.codepage="65001"
Response.codepage="65001"
Response.ContentType="text/html;charset=utf-8"
%>
<HTML>
<HEAD>
<TITLE>사용자로부터 정보 얻기 2</TITLE>
</HEAD>
<BODY>
1. input type=text <br />
size=60 placeholder='입력해 보세요' maxlength=7 <br />
<input type=text name=txt1 size=60 placeholder='입력해 보세요' maxlength=7> <br />
size=75 value='입력해 보세요' readonly <br />
<input type=text name=txt2 size=75 value='입력해 보세요' readonly> <br />
<br />
2. TEXTAREA <br />
cols=70 rows=4 <br />
<textarea name=txtComment cols=70 rows=4>지우고 입력하세요.</textarea> <br />
<br />
3. INPUT TYPE=PASSWORD <br />
<input type="password" name="txtPasword" size=60 maxlength=10> <br/>
<br />
4. INPUT TYPE=RADIO <br />
input type="radio" name="sex", 같은 name으로 묶는다. value 값을 줄 수 있고 checked를 통해 미리 체크할 수 있다. <br />
<input type="radio" name="sex" value="1">2000년 이전 남성
<input type="radio" name="sex" value="2">2000년 이전 여성 <br />
<input type="radio" name="sex" value="3">2000년 이후 남성
<input type="radio" name="sex" value="4">2000년 이후 여성 <br />
<br />
5. INPUT TYPE=CHECKBOX <br />
radio와는 다르게 name을 각각 따로 잡아준다. <br />
<input type="checkbox" name="hobby1" value="music">음악
<input type="checkbox" name="hobby2" value="movie">영화
<input type="checkbox" name="hobby3" value="exercise">운동
<input type="checkbox" name="hobby4" value="reading">독서 <br />
<br />
6. SELECT & OPTION (드롭박스 형식의 선택) <br />
<select name="color">
<option value="red">빨간색</option>
<option value="orange">주황색</option>
<option value="yellow">노란색</option>
<option value="green">녹색</option>
<option value="blue">파란색</option>
<option value="navy">남색</option>
<option value="purple">보라색</option>
</select>
<br /><br />
size=3 <br />
<select name="color"size=3>
<option value="red">빨간색</option>
<option value="orange">주황색</option>
<option value="yellow">노란색</option>
<option value="green">녹색</option>
<option value="blue">파란색</option>
<option value="navy">남색</option>
<option value="purple">보라색</option>
</select>
<br /><br />
size=3 multiple : contorl키 누르고 다중선택 가능 <br />
<select name="color"size=3 multiple>
<option value="red">빨간색</option>
<option value="orange">주황색</option>
<option value="yellow">노란색</option>
<option value="green">녹색</option>
<option value="blue">파란색</option>
<option value="navy">남색</option>
<option value="purple">보라색</option>
</select>
<br /><br />
7. UL & LI 순서가 없는 리스트(중앙 점으로 리스트 생성)
<ul>
<li>수박</li>
<li>메론</li>
<li>배</li>
<li>사과</li>
<li>바나나</li>
</ul>
8. OL & LI 순서가 있는 리스트(자동으로 번호를 생성)
<ol>
<li>등심</li>
<li>안심</li>
<li>부채살</li>
<li>제비추리</li>
<li>살치</li>
</ol>
</BODY>
</HTML>

실습하기
resist2.asp
<%@Language="VBScript" CODEPAGE="65001" %>
<%
Response.CharSet="utf-8"
Session.codepage="65001"
Response.codepage="65001"
Response.ContentType="text/html;charset=utf-8"
%>
<HTML>
<HEAD>
<TITLE>사용자로부터 정보 얻기 - 두번째</TITLE>
</HEAD>
<BODY>
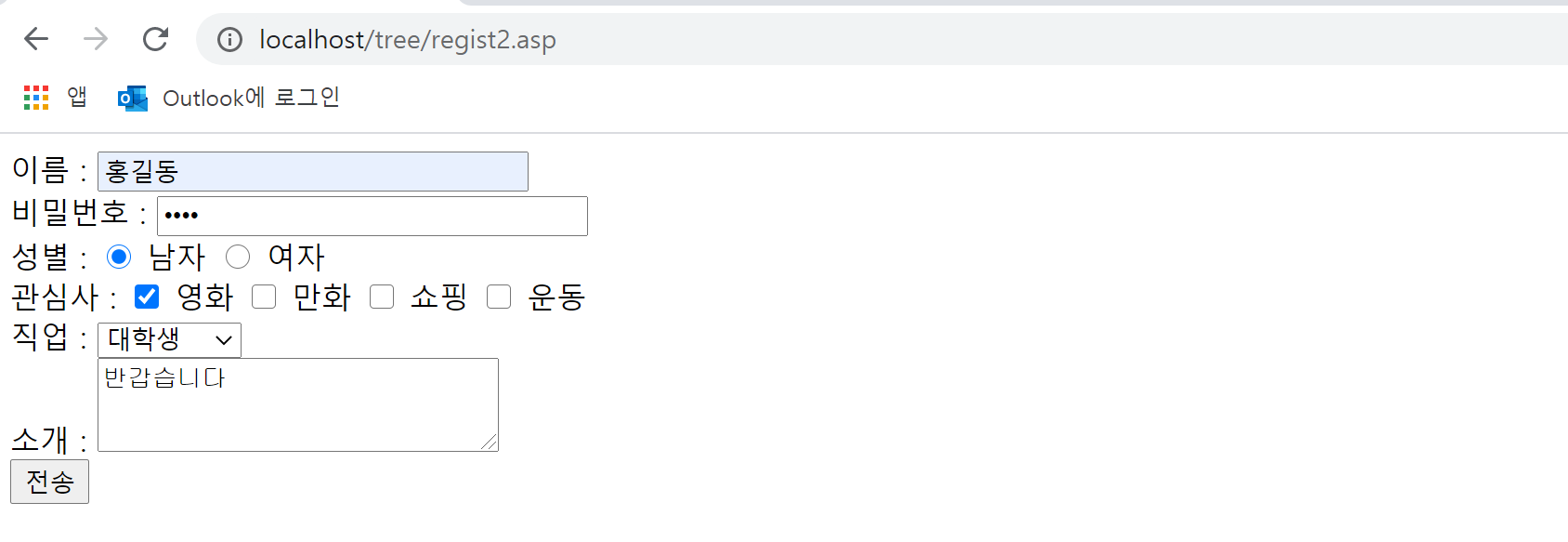
<FORM NAME=frmInfo METHOD=POST ACTION=regist2_ok.asp>
이름 : <INPUT TYPE=TEXT NAME=txtName SIZE=30><BR>
비밀번호 : <INPUT TYPE=PASSWORD NAME=txtPassword SIZE=30><BR>
성별 : <INPUT TYPE=RADIO NAME=rdoSex VALUE='M' CHECKED> 남자
<INPUT TYPE=RADIO NAME=rdoSex VALUE='F'> 여자<BR>
관심사 : <INPUT TYPE=CHECKBOX NAME=chkFavor1 VALUE='on'> 영화
<INPUT TYPE=CHECKBOX NAME=chkFavor2 VALUE='on'> 만화
<INPUT TYPE=CHECKBOX NAME=chkFavor3 VALUE='on'> 쇼핑
<INPUT TYPE=CHECKBOX NAME=chkFavor4 VALUE='on'> 운동<BR>
직업 : <SELECT NAME=sltJob>
<OPTION VALUE=1>중학생</OPTION>
<OPTION VALUE=2>고등학생</OPTION>
<OPTION VALUE=3 SELECTED>대학생</OPTION>
<OPTION VALUE=4>직장인</OPTION>
<OPTION VALUE=5>주부</OPTION>
</SELECT><BR>
소개 : <TEXTAREA NAME=txtCom COLS=30 ROWS=3></TEXTAREA><BR>
<INPUT TYPE=SUBMIT VALUE='전송'>
</FORM>
</BODY>
</HTML>
resist2_ok.asp
regist2.asp에서 form에 실어 보낸 값을 name을 이용해 읽어온다.
asp를 이용해 읽어와 html에 뿌려주는 것이기 때문에 Request와 Response는 모두 asp 문법으로 <% %>로 감싸준다.
읽어올 때는 Request.Form ("이름")으로 읽어와 변수에 담고,
화면에 뿌려줄 때는 Response.Write "문자열" & 변수명 과 같이 뿌려준다.
<%@Language="VBScript" CODEPAGE="65001" %>
<%
Response.CharSet="utf-8"
Session.codepage="65001"
Response.codepage="65001"
Response.ContentType="text/html;charset=utf-8"
%>
<%
DIM strName, strPassword, strSex, strJob, strComment
DIM strFavor1, strFavor2, strFavor3, strFavor4
strName = Request.Form ("txtName")
strPassword = Request.Form ("txtPassword")
strSex = Request.Form ("rdoSex")
strFavor1 = Request.Form ("chkFavor1")
strFavor2 = Request.Form ("chkFavor2")
strFavor3 = Request.Form ("chkFavor3")
strFavor4 = Request.Form ("chkFavor4")
strJob = Request.Form ("sltJob")
strComment = Request.Form ("txtCom")
Response.Write "이름은 = " & strName & "<BR>"
Response.Write "비밀번호는 = " & strPassword & "<BR>"
Response.Write "성별은 = " & strSex & "<BR>"
Response.Write "관심사(영화)는 = " & strFavor1 & "<BR>"
Response.Write "관심사(만화)는 = " & strFavor2 & "<BR>"
Response.Write "관심사(쇼핑)는 = " & strFavor3 & "<BR>"
Response.Write "관심사(운동)는 = " & strFavor4 & "<BR>"
Response.Write "직업은 = " & strJob & "<BR>"
Response.Write "소개는 = " & strComment & "<BR>"
%>


'개발자 > .NET' 카테고리의 다른 글
| Classic ASP TAEYO.NET 학습 입문강좌 ASP 객체 1 - Request 객체 (0) | 2020.11.02 |
|---|---|
| Classic ASP TAEYO.NET 학습 입문강좌 ASP 객체 모델 - 목록 요약 (0) | 2020.11.02 |
| Classic ASP TAEYO.NET 학습 입문강좌 사용자에게 정보 얻기 1 샘플 (0) | 2020.10.28 |
| Classic ASP TAEYO.NET 학습 입문강좌 문자열 함수 (0) | 2020.10.28 |
| Classic ASP TAEYO.NET 학습 입문강좌 자료형 (0) | 2020.10.28 |